ちょい荒くなっちゃったな…拡大しすぎたか。
ちょうど月のように、周囲を回転するボールを分針などに見立ててアナログ時計を作ってみました。
作り方
今回使用するレイヤーは2種類あります。
まず最初に「Overlap Group」を作成します。これは、中に複数のレイヤーを入れた場合、好きなように"重ねて表示"できるグループですが、今回はレイヤーを重ねません。
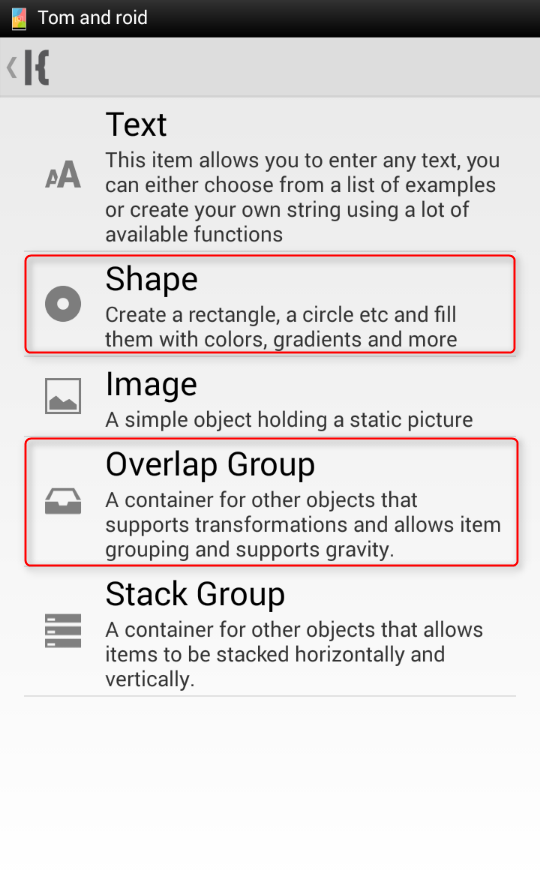
「Overlap Group」は2個作ります。そしてそれぞれの中に1個ずつ「Shape」レイヤーを作ります。
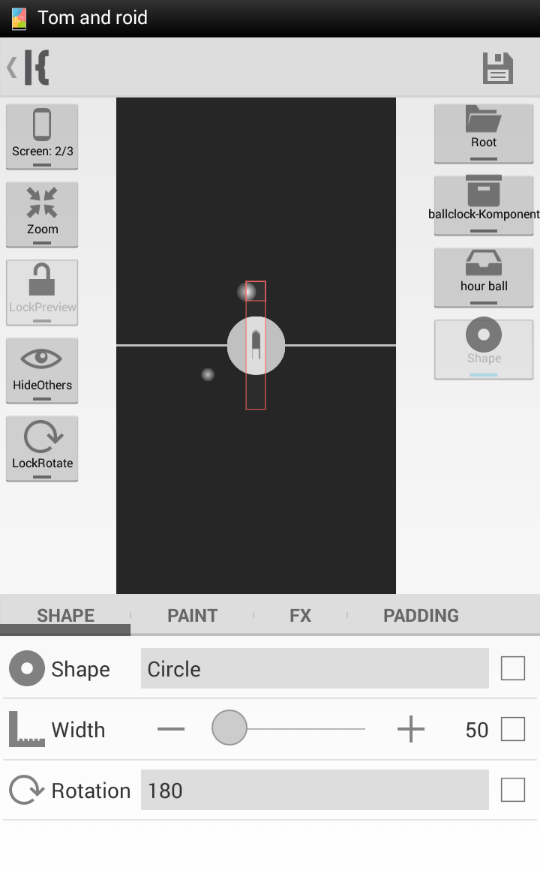
「Shape」レイヤーの種類は「Circle(サークル)」を選び、好きな大きさに調整します。
ここからは見やすくするために別の画像を使用して説明します。
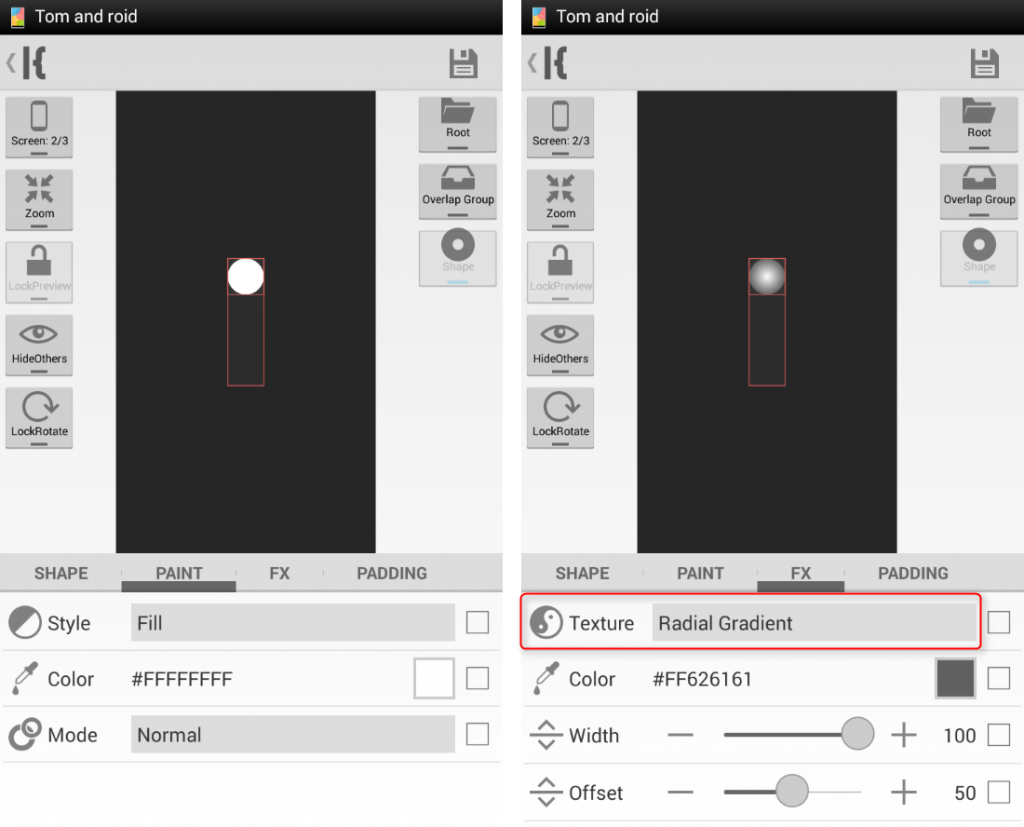
「Shape」レイヤーの「FX」タブを開き、「Texture」に「Redial Gradient」を指定します。
この要素は「PAINT」タブで指定されている色~「FX」タブで追加する色の2種類の色を放射状にグラデーション表示できるものです。
「PAINT」タブのほうはデフォルトの白(#FFFFFFFF)のまま、「FX」タブで追加する色を灰色あたりにするとボールっぽくなります。
「CenterX / Y」を使うと色の起点を置く場所をずらせるので、"影"のような表現も可能です。
装飾はここまで、続いてこのボールに時計の機能を付加します。
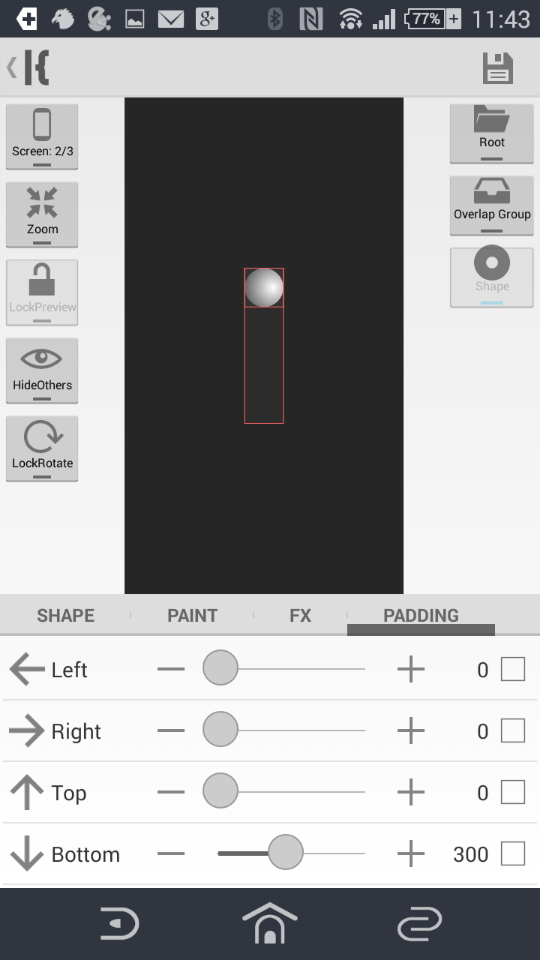
まずは「PADDING」を使って時計を置く位置を決めます。
この時注意したい点として、このボールは円を描く必要があるため、このレイヤーを置く位置の中心座標は見えない位置にあることになります。
今回は画面の中央を回るようにするため「Center」を選択、その後半径分として300pxほどずらしています。
また最初の位置を12時側にする必要もあるはずですので、追加するPADDINGは「Bottom(レイヤーの下に余白を挿入するもの)」を使うと良いかと思います。
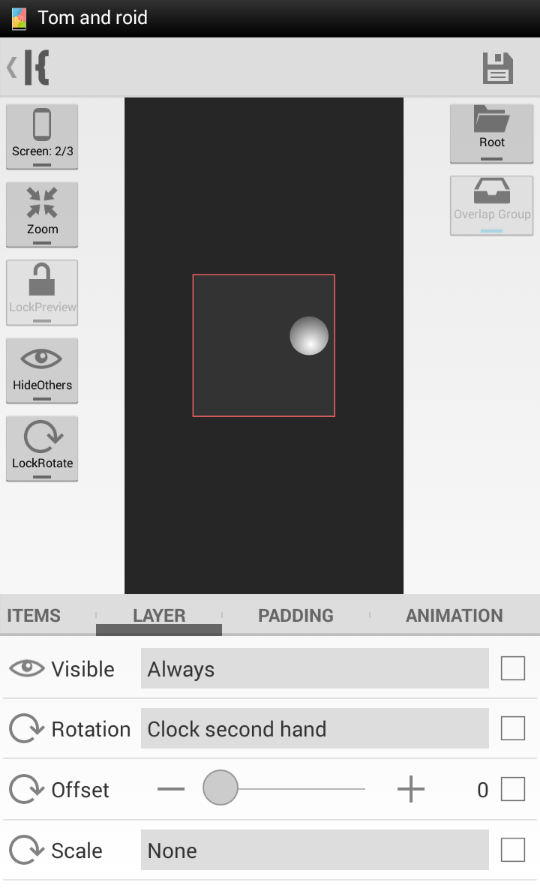
続いては「Shape」レイヤーの1階層上、「Overlap Group」の「LAYER」タブを開きます。
「Overlap Group」に入れたレイヤーは回転させることができるようで、ここに「Rotation」という項目があります。
ここを選んで「Clock hour hand」を選びます。これがいわゆる長針、時刻を表示するほうです。
同じように「Clock minute hand」が短針(分表示)、「Clock second hand」が秒針になります。
「Clock hour hand」と「Clock minute hand」にはそれぞれ(smooth)と(exact)がありますが、正確なほう(exact)を選ぶとその分電池などを消耗するかもしれません(未確認)。
以上で完成です。
コンポーネントにしました
中央に秒針も入れてあります。
ダウンロードした「○○.komp.zip」を、
/内部ストレージ/Kustom/Komponents
の中に保存します。
そしてKLWPのAdvanced Editで+を押して「Komponent」を追加すれば反映できるはずです。
編集したい場合はアクションバーの南京錠アイコンをタップしてください。
そんな感じ。