
また作ってみました。
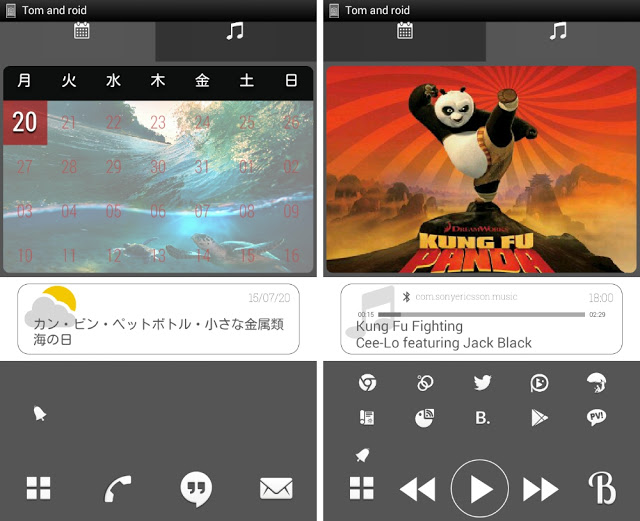
動画
アニメをいじくるのが楽しくなってきた。
使用したアイコンパック、コンポーネント
アプリアイコンは全てこのアイコンパックを元にしています。
もう1つ、Carla Jacobsという方が作成されたカレンダーコンポーネント「Calendar Scheme」を使っていますが配布元を見つけられませんでした。
□Carla Jacobsさんの作品はGoogle+とPlayストアで見ることができます。
Carla Jacobs - Google+
Kustomized Komponents - Google Play の Android アプリ
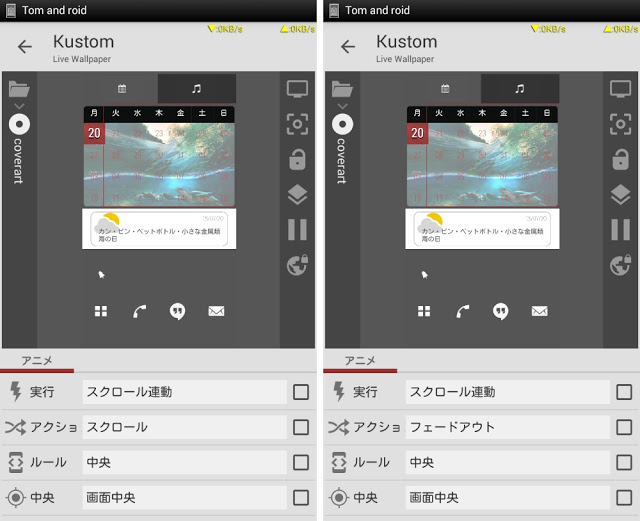
スライドしながらフェードするギミック

どちらもスクロール連動をトリガーにしています。

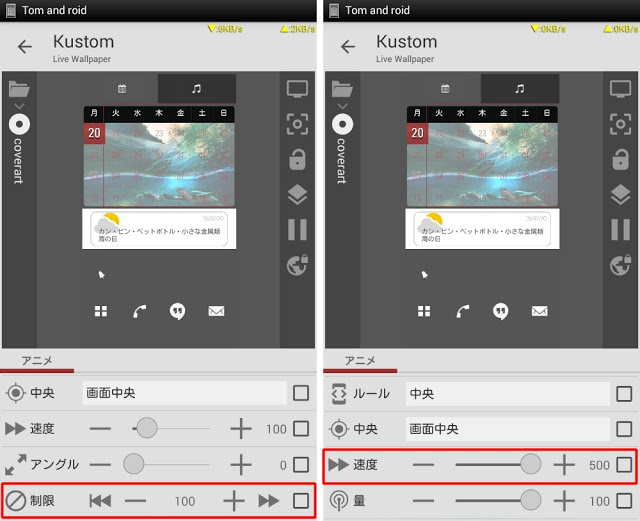
スクロールアニメのほうは「制限」を、
フェードアニメのほうは「速度」を調節します。
「制限」に指定する値は距離のことです。画像では「ホーム画面を1ページ切換えた時、100だけ動く」ようにしているわけです。
「速度」に指定する値はアニメーションの挿入間隔です。「トリガー1回分の動作(画像の場合ホーム画面を1ページスクロール)する間にどれだけ動くか」みたいなものです。
画像では速度を最大にしていますが、こうするとデフォルトよりもアニメーションの挿入タイミング・完了タイミングが早まります。
この2つのアニメを1つのレイヤーに適用することで、「ホーム画面のページを切り替える時」をトリガーとして「100だけスクロール」しつつ「素早くフェードアウト/イン」するような動作としました。
最上段に作ったタブっぽいものは、タッチアクションにNova Launcherのショートカット「指定ページへのジャンプ」を適用しているため押すとページが切り替わります。
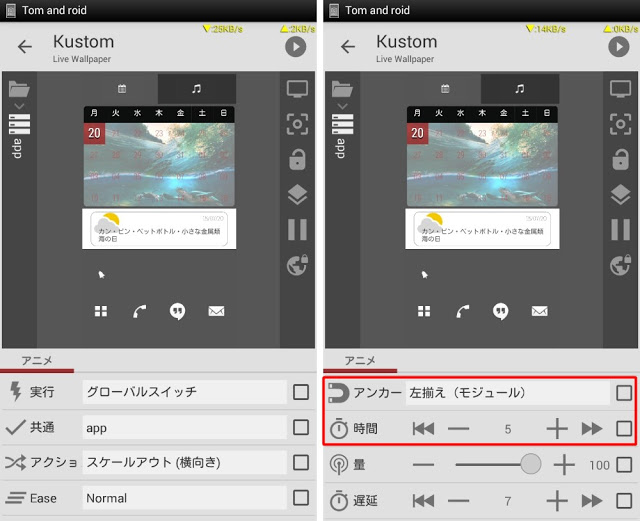
スケールアニメは"フリップ"のかわりにもなる

動画にも登場している、ドロワーアイコンの上に置いたベルをタップした時にアプリアイコンを挿入するアニメに「スケールアウト(横向き)」を使用しています。
そして「アンカー」に「左揃え(モジュール)」を選択しました。
当ブログでは"レイヤー"と呼んでいますが、KLWPに追加する1つ1つのパーツのことをモジュールといいます。
そのモジュールの左端を基準としてスケールアウトするアニメ、という意味です。
ちなみにデフォルトでは「中央揃え(モジュール)」になっています。
それと、グローバルスイッチのように文字通り「スイッチ」として動作するトリガーの場合、アニメーションの速度を決めることができません。
スクロール連動ならゆっくりスクロールさせることができますが、スイッチは押したら発動するだけですからね。
そこで「時間」を短縮します。この項目の意味は、「トリガー1回分の動作(画像の場合指定したグローバルスイッチをタップした時に行われるアニメーション1回分)をどのくらいの早さで描画するか」となります。デフォルトは10ですので、約2倍の速度で動きます。
また、「遅延」を儲けたのもグローバルスイッチに関係しています。

動画を見てもらえるとわかるかと思いますが、アプリアイコンを挿入するためのトリガーとしたベルのマークはタップすると回転してから下にスクロールします。
この動作が終わってから「スケールアウト(横向き)」をスタートさせ、アイコン同士を重ならないようにするために「遅延」を使っています。
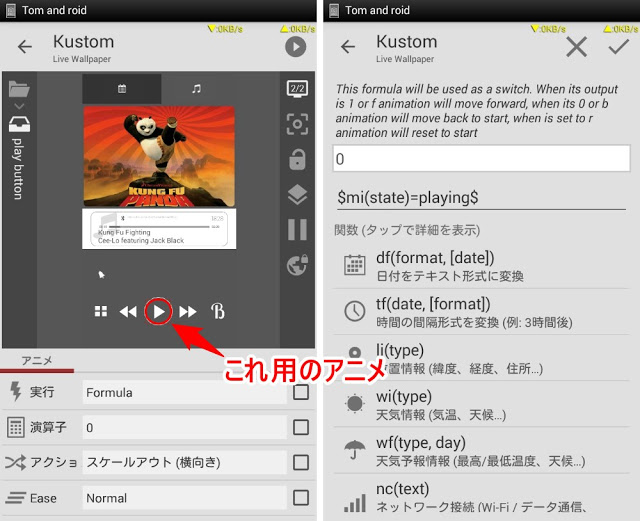
再生ボタンに仕込んだ「Formula」アニメ

「Formula」はKLWPの関数をトリガーとできるものです。
再生ボタンには「スケールアウト(横向き)」と「フェードアウト」アニメを使っています。

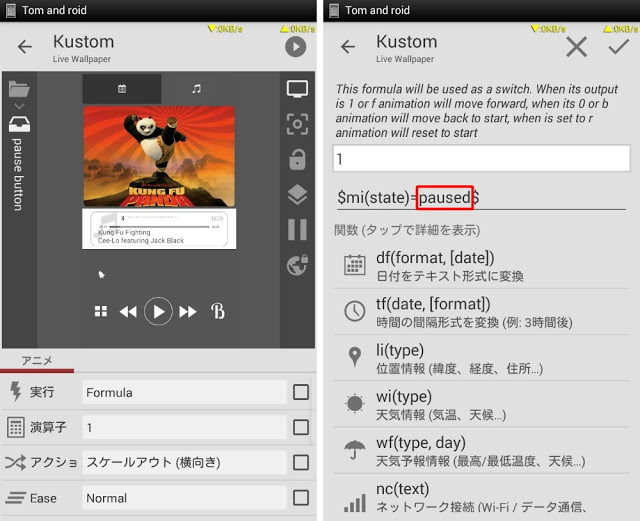
交互に表示するため、一時停止ボタンにもアニメを設定します。
このためこの再生ボタンは if(mi(state)=playing,o,W のように関数によって表示を変えるわけではなく、片方だけを表示するレイヤーを個別に作成しています。アニメも別々につけたいので、グループ化もなし。
で、アニメの種類は同じで(コピペすると楽)、Formulaの条件のみを変更しました。
再生ボタン側は mi(state) が「PLAYING」の時を指定しましたが、一時停止ボタン側は「PAUSED」を指定しています。
これで音楽プレイヤーの状態によって動くようになりました。
また、「スケールアウト」アニメはトリガーがfalesの時(条件にマッチしない時)は文字通りアウトとなり、レイヤーがライブ壁紙城から消滅しているため、タッチを指定したレイヤーを2個重ねても動作に干渉することはありません。ここが地味に便利なので覚えておくと良いかと思います。
そんな感じ。



