
好きなテーマと合わせることも簡単にできる、KLWP式ドロワーの作り方をご紹介します。
まずは範囲を決めよう

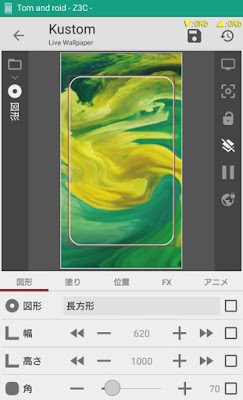
最初に「図形」モジュールを使ってアプリを配置する場所を決めます。
アタリを取るっていうんでしょうかね?この図形モジュールは後ほど削除するので、気楽に決めちゃっていいです。
図形をもう1枚重ねよう

今作った「図形」モジュールをコピーします。
そして「位置」タブから「ストローク」を思いっきり太くします。
ストロークが太くなると図形が内側に膨らむので、幅と高さを調節して内側に適切な隙間が生まれ、かつ周囲を完全に覆うようにします。
数値的には横幅720、縦幅1280を超えることもあるかと思います。(つまり画面外まではみ出すような設定)
この図形モジュールはアニメを指定しないので、はみ出ても問題ありません。
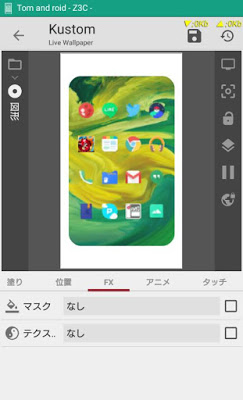
形ができたら「FX」タブから「マスク」を選択、「背景」を選びます。

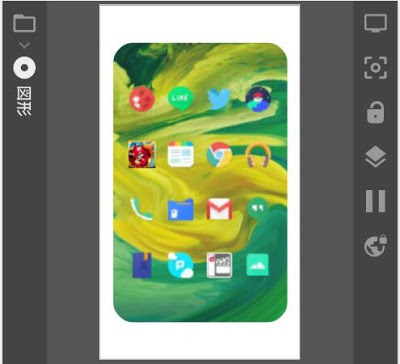
するとこのように、白かった部分に背景画像が表示されます。
エディタを閉じると境界線も写っていないはずなので確認してみてください。
作成したら、1つ目の図形(輪郭だけ描いたほう)はもう不要なので削除します。
アプリを並べよう

アプリは横一列を1つのグループでまとめます。
今回は一列に4つのアプリを配置しています。
アイコンの置き方は「図形」モジュールから。こちらに関しては以前作った作り方を参照ください。
またアイコンパックを使うとより簡単に追加できます。こちらもあわせてどうぞ。
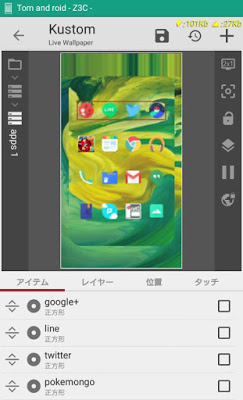
それぞれのグループ(を更にグループにまとめてもよし)には「スライド」アニメを指定しています。

最後に、アプリを置くレイヤー(画像では「apps」)を、先ほど作った輪郭レイヤー(画像では「図形」)よりも下(後ろ)にします。
KLWPのレイヤーは上にあるものが後ろ、下にあるものが手前に表示されます。
以上で完成です。
動きを確認してみよう
このように動くはずです。
そんな感じ。


