こちらはGoogle+で教えていただいたKLWPテーマです。決して僕の趣味ではゲフンゲフン
しかしいざ使ってみるとビックリするほど凝ったギミックが作り込まれています。
教えてくれた方曰く「どうやって実装してるのかわからない」とのことで、ギミック解析の依頼が来ました。やったろうじゃないの(。+・`ω・´)
返事と掲載遅くてホントゴメンネ。
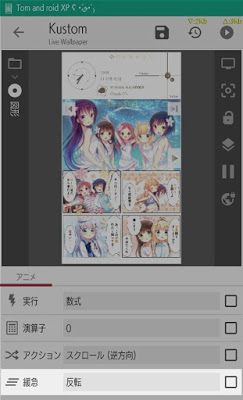
人気アニメ「ご注文はうさぎですか?」のひとコマを再現したホーム画面
ってやつですかね。(スイマセン適当です)
漫画のコマをトレースしてるのかな?読んだこともアニメ見たこともないので詳しいことはわかりません。ごめん。
…が、このギミックは自分も使いたい……!カスタマイズ魂がぴょんぴょんします。
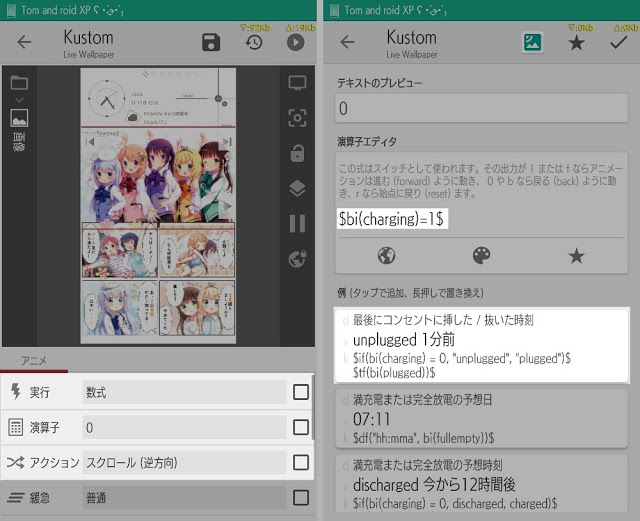
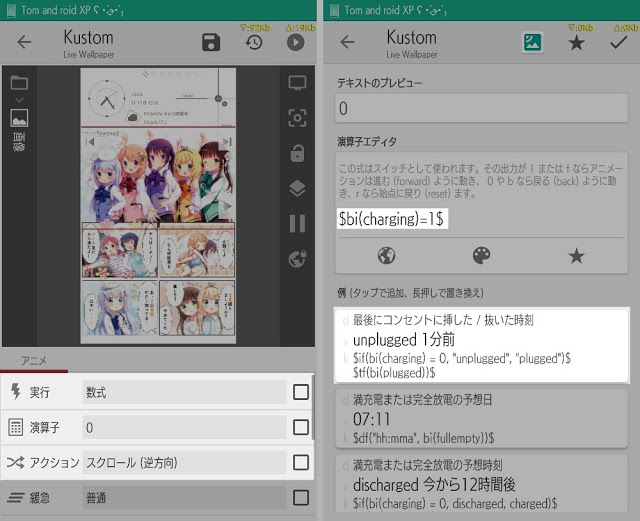
充電時に発動するアニメ $bi(charging)$


すっごい今更なんですが、onとoffを切り替えるだけの数式の場合条件分岐いらないのかも。
bi(charging)が1(←on)になった時、つまり充電を開始した時をトリガーとしています。bi(charging)が0(←off)になった時、つまりプラグを外した時に戻ってきます。
動かし方(アクション)は普通にスクロールなので、充電を開始すると画面外にスクロールアウトする感じになります。

エディタの上から4つのモジュールに同じ関数が仕込んであり、全て充電時に発動します。

動かし方はというと、僕もよくやるんですが全てのレイヤーを重ねて置きます。
そして「on」の時に出てきてほしいものは「緩急」を「反転」にします。
たとえばアクションを「スクロール(逆方向)」にした場合、トリガーがonになると画面外にスクロールアウトしちゃいますよね。これをちょっと難しく捉えると、「始点が画面内にあり、終点は画面外にある」状態になります。
この時緩急が「反転」になっているとこれが逆転し、「始点は画面外にあり、終点が画面内にある」状態になります。
つまり、onになるとスクロールインして画面内に出るようになります。
予め「位置」を調整してレイヤーを画面外に配置する方法もありますが、数値の調整が難しかったり、「位置」と「アニメ(量)」の両方を調節する必要が出て面倒になります。
緩急「反転」は覚えておいて損のない項目です。
同じように、アクションが「回転」なら逆に回り、「消失」なら出現します。
「onの時に入ってきてほしい」「onの時に戻ってきてほしい」といったアクションを望む時に使うテクニックです。
あと、画像の一部分が回転してるように見える演出はFX使ってるのかと思ったけどそうではなかったので、おそらく回転してる部分(円形)に全く同じ画像を当てはめているんじゃないでしょうか。
そんな感じ。
紹介者紹介
こちら(+向井晴紀(Lightningとカスロム勢) さん)の投稿から見れます。
なんかぐぐたすの埋め込みが使えなかったのでリンクで…。
足りない部分があったら言ってネ~(´・ω・`;)